DevExpress是一个比较有名的界面控件套件,提供了一系列的界面控件套件的DotNet界面控件。本文主要介绍我在使用DevExpress控件过程中,遇到或者发现的一些问题解决方案,或者也可以所示一些小的经验总结。总体来讲,使用DevExpress控件,可以获得更高效的界面设计以及更美观的效果。本文主要通过给出相应的例子以及相关界面效果来说明问题,希望大家能够从中获得好的知识和思路。
1、 应用Office2007和Office2010的界面主题
开始使用DevExpress的时候,发现程序界面效果好像没有出现Office的样式,只是有几种可怜的内置效果。经过查找发现需要在入口函数里面添加几行代码,如下所示。
DevExpress.UserSkins.OfficeSkins.Register(); DevExpress.UserSkins.BonusSkins.Register(); DevExpress.Skins.SkinManager.EnableFormSkins(); 指定界面主题效果,可以通过代码设置,指定主题的名称即可。
UserLookAndFeel.Default.SetSkinStyle("Office 2010 Blue");
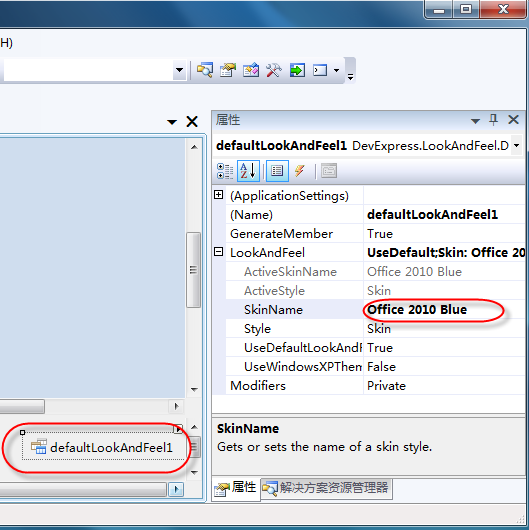
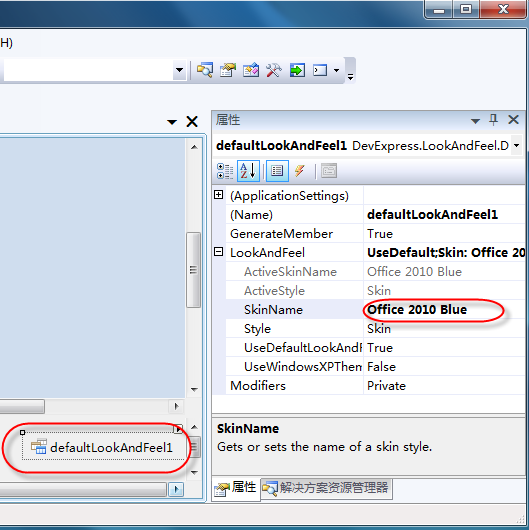
或者在界面中添加一个控件 DefaultLookAndFeel,设置其对应的界面效果即可实现整个设计时刻和运行时刻的界面效果,如下图所示。

2、Properties属性
DevExpress很多控件的一般属性,会放置在该属性下面,如ComboBox下拉列表的属性操作如下
private void InitDictItem() {
this.txtManufacture.Properties.Items.Clear();
this.txtManufacture.Properties.Items.AddRange(DictItemUtil.GetDictByDictType(
" 供货商 ")); }
这是一个很丰富属性的归类,很多常用的属性基本上都囊括在这里了,如果你是从传统界面转换过来DevExperss开发,找不着相关的属性,尽管来这里看看。例如设置显示的可见性、可用性、
自定义显示格式等等。
3、GridView的相关操作
获取选定行制定列的内容,用于删除记录的操作代码如下
DevExpess的GridView控件,和传统WinFrom的GridView有很大的不同,如他没有GetSelectedRow的行集合操作,但可以通过GetSelectedRows获取制定的行序号,通过行序号来进行操作,如要获得指定行,制定列的内容,可以通过GetRowCellDisplayText 获取文本或者通过GetRowCellValue获取对应的值。
如果需要获取当前选定行(焦点所在行)的制定列的数据,那么可以通过函数GetFocusedRowCellDisplayText("ID")来获取。
private void winGridViewPager1_OnDeleteSelected(
object sender, EventArgs e) {
if (MessageUtil.ShowYesNoAndTips(
" 您确定删除选定的记录么? ") == DialogResult.No) {
return; }
int[] rowSelected =
this.winGridViewPager1.GridView1.GetSelectedRows();
foreach (
int iRow
in rowSelected) {
string ID =
this.winGridViewPager1.GridView1.GetRowCellDisplayText(iRow,
" ID "); BLLFactory<ItemDetail>.Instance.Delete(ID); } BindData(); }
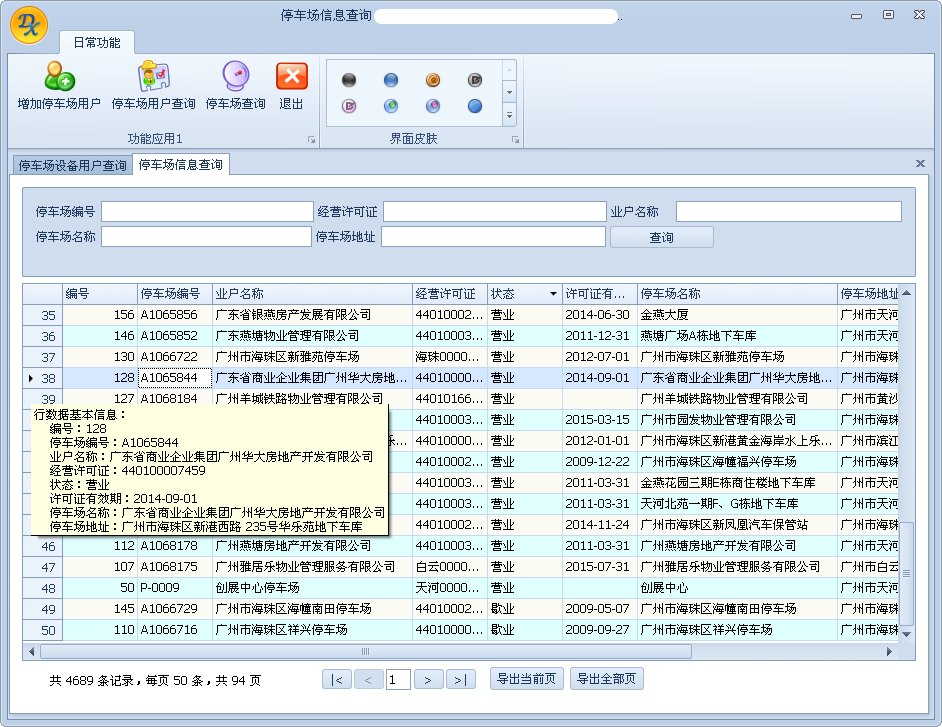
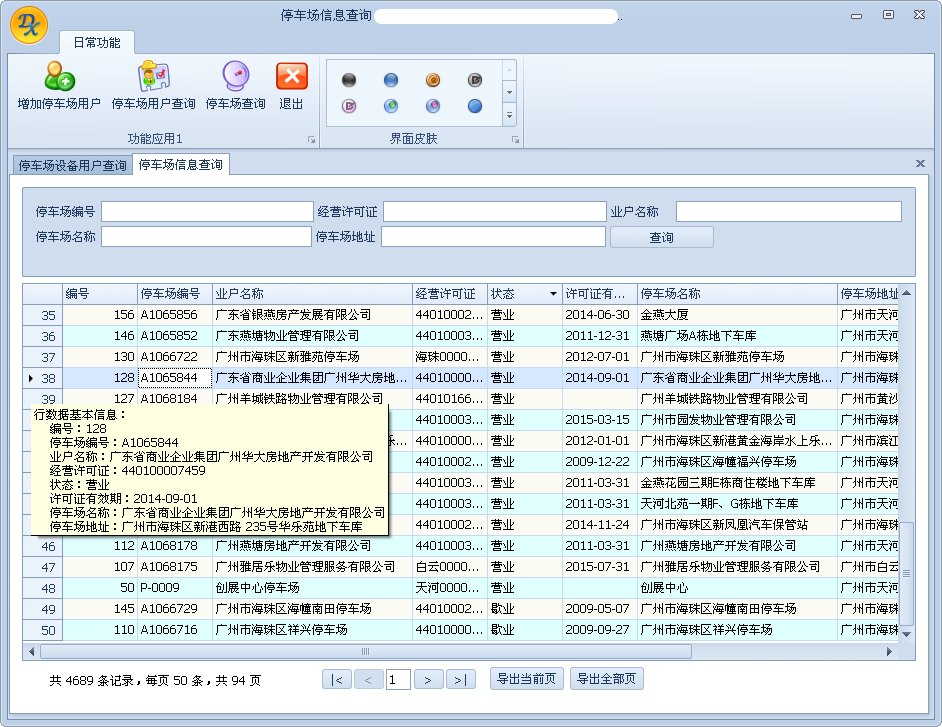
为GridView行提示信息以及显示行号,有时候为了方便数据的显示,需要在GridView的第一列显示该列的行信息以及行号,那么需要为GridView控件添加一个ToolTipController控件,然后实现该控件的GetActiveObjectInfo事件,在事件里面添加下面代码以及实现GridView控件的CustomDrawRowIndicator事件即可,如下代码所示。
private void toolTipController1_GetActiveObjectInfo(
object sender, DevExpress.Utils.ToolTipControllerGetActiveObjectInfoEventArgs e) {
if (e.SelectedControl != gridControl1)
return;
ToolTipControlInfo info =
null;
// Get the view at the current mouse position GridView view = gridControl1.GetViewAt(e.ControlMousePosition)
as GridView;
if (view ==
null)
return;
// Get the view's element information that resides at the current position GridHitInfo hi = view.CalcHitInfo(e.ControlMousePosition);
// Display a hint for row indicator cells if (hi.HitTest == GridHitTest.RowIndicator) {
// An object that uniquely identifies a row indicator cell object o = hi.HitTest.ToString() + hi.RowHandle.ToString(); StringBuilder sb =
new StringBuilder(); sb.AppendLine(
" 行数据基本信息: ");
foreach (GridColumn gridCol
in view.Columns) {
if (gridCol.Visible) { sb.AppendFormat(
" {0}:{1}\r\n ", gridCol.Caption, view.GetRowCellDisplayText(hi.RowHandle, gridCol.FieldName)); } } info =
new ToolTipControlInfo(o, sb.ToString()); }
// Supply tooltip information if applicable, otherwise preserve default tooltip (if any) if (info !=
null) { e.Info = info; } }
private void gridView1_CustomDrawRowIndicator(
object sender, RowIndicatorCustomDrawEventArgs e) {
if (ShowLineNumber) { e.Appearance.TextOptions.HAlignment = DevExpress.Utils.HorzAlignment.Far;
if (e.Info.IsRowIndicator) {
if (e.RowHandle >=
0) { e.Info.DisplayText = (e.RowHandle +
1).ToString(); } } } }

以上虽然是使用了我的DevExpress分页控件,不过分页控件的内部就是使用了DevExpress的GridControl控件的。
4、常用布局控件。
传统的数据编辑界面,我们一般需要添加一个Label,然后再加一个TextBox或者其他控件,而DevExpress在这方面确实下了不少功夫,引入了一个LayoutControl的控件,该控件可以在你添加一个TextBox等其他控件的时候,自动为你加入一个类似Label的控件,而且布局已经给你设计对齐好,添加几个可以在一行中放置多列控件,对齐效果也非常好,如果是重新设计界面,省却不少对齐以及维护Label的属性。
另外,该布局属性可以设置类似GroupBox的边界效果(默认不显示文本和边界),也可以统一设计在该布局控件内部各种控件的效果,如ReadOnly为True的显示如何,Enable为False的显示如何,只需要设置一个地方,就可以统一界面效果了。总之,用起来相当的不错。


总体来讲,第一次使用DevExpress会觉得很多地方不太适应,甚至有时候找不到对应的属性,但是当慢慢熟悉了使用该控件来开发的时候,会觉得它确实在很多地方引入了较好的理念,习惯了就觉得效率提高了不少,界面设计上也会觉得更加美观和方便了。由于我只是在我平常开发的小例子,以及我的Winform开发框架中,应用了DevExpress控件的各种常用效果,应该还有很多常用的控件以及高级控件没有用到,以后有继续使用的话,会继续记录相应的经验心得供大家探讨。
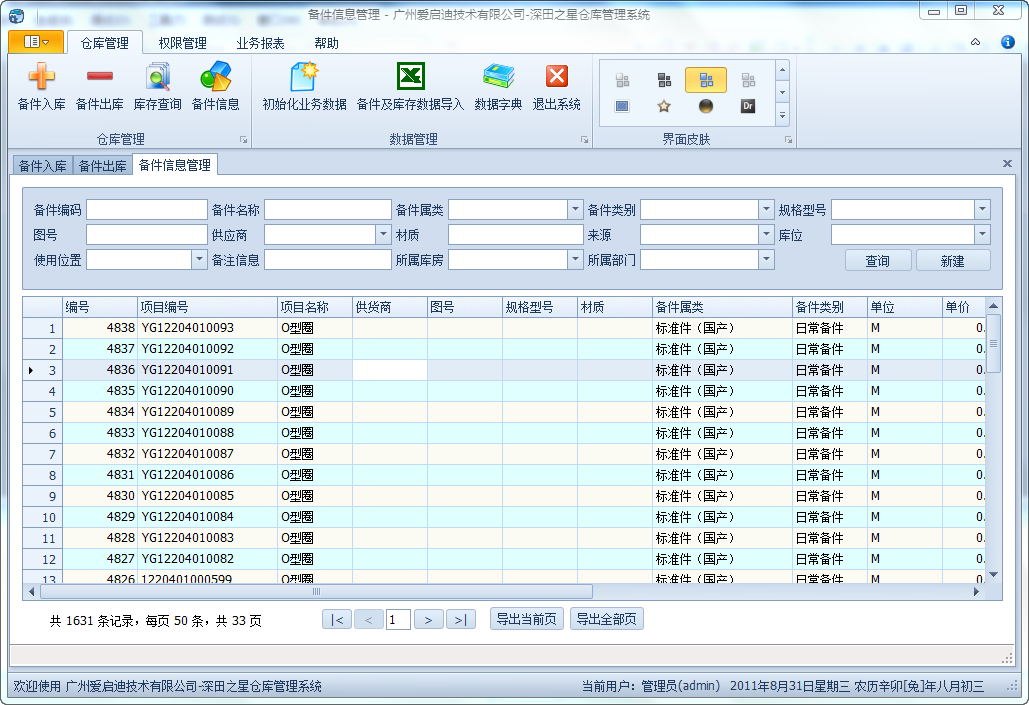
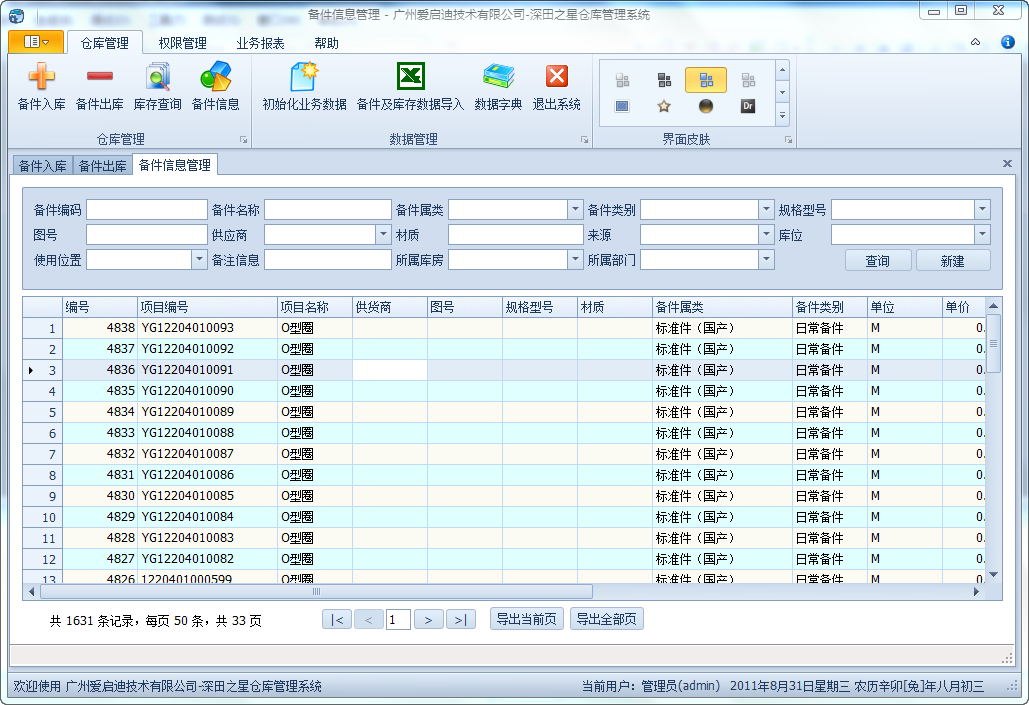
最后附上一个我应用DevExpress控件改进过Winform开发框架的界面效果图,里面应用到了Ribbon界面效果以及基于DevExpress控件的分页控件(前面有介绍过使用例子),使用了分页控件,对整个GridView的处理上,会方便很多,界面效果如下所示。

转载自: